前几天通过比较了iOS和Android端BLE蓝牙开发时,订阅Characteristic的不同,得出了Android订阅特征相当复杂的结论。但是在结尾我也替Android开发洗了一次白,因为今天说的这个东西,在iOS上非常难搞,而在Android上相当容易!
Context
新的码表产品,是一款为广大骑行爱好者省钱的GPS码表!
这个硬件会记录骑行时候的速度,位置,海拔,心率,踏频,等等等等信息,并在表盘显示实时的状态。所以,手机的用处就是,将骑行记录导出,然后对数据进行备份,为骑行者分析骑行过程。
咱们不仅仅是价格很厉害,在同步方式上也很厉害。因为我们可以通过Wi-Fi同步,而不仅仅是蓝牙同步。Wi-Fi的速度可比蓝牙高得多。不过这些都不是今天的主题,今天是要说app中,展示某一次骑行详情时候的图表展示。
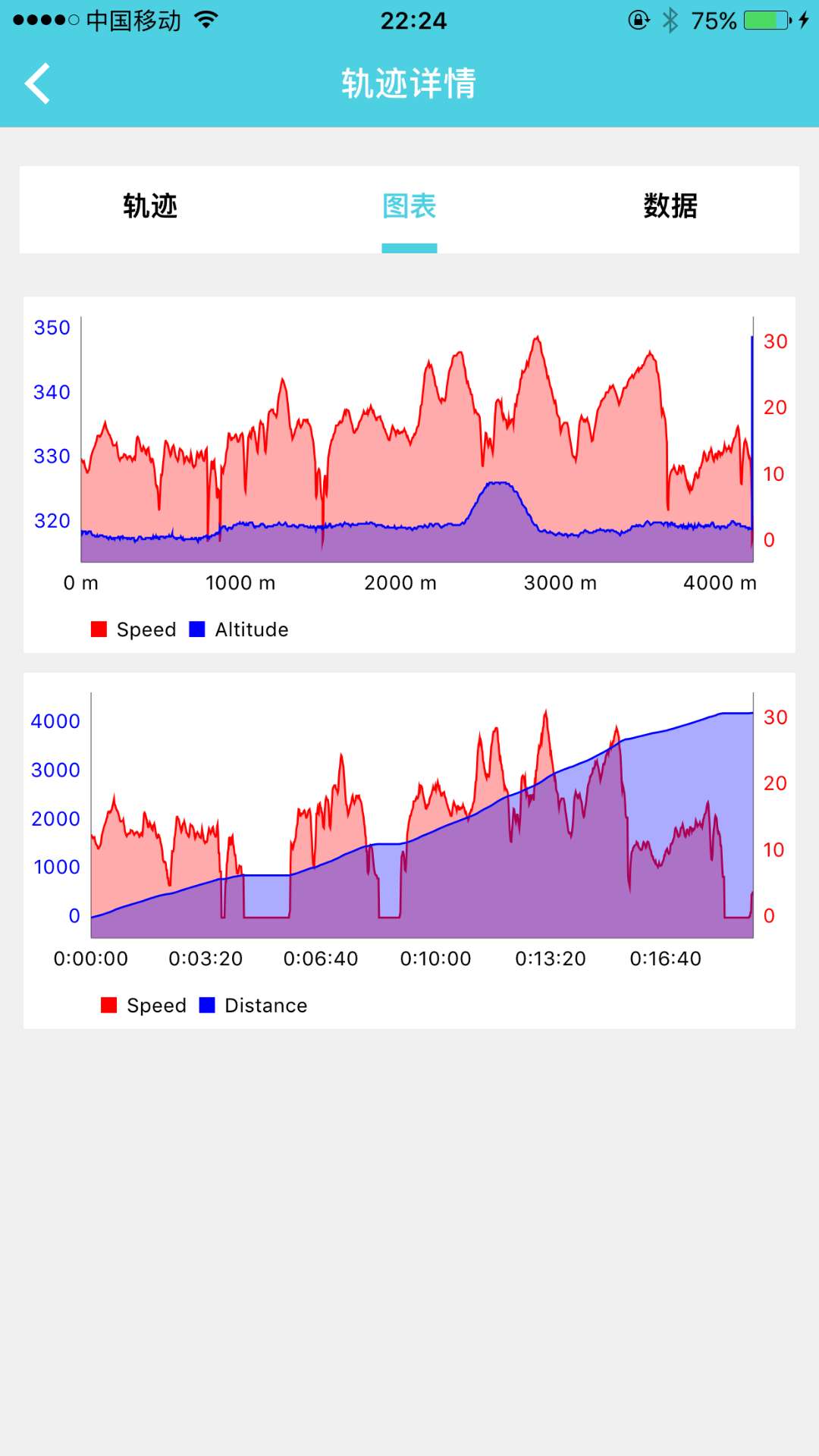
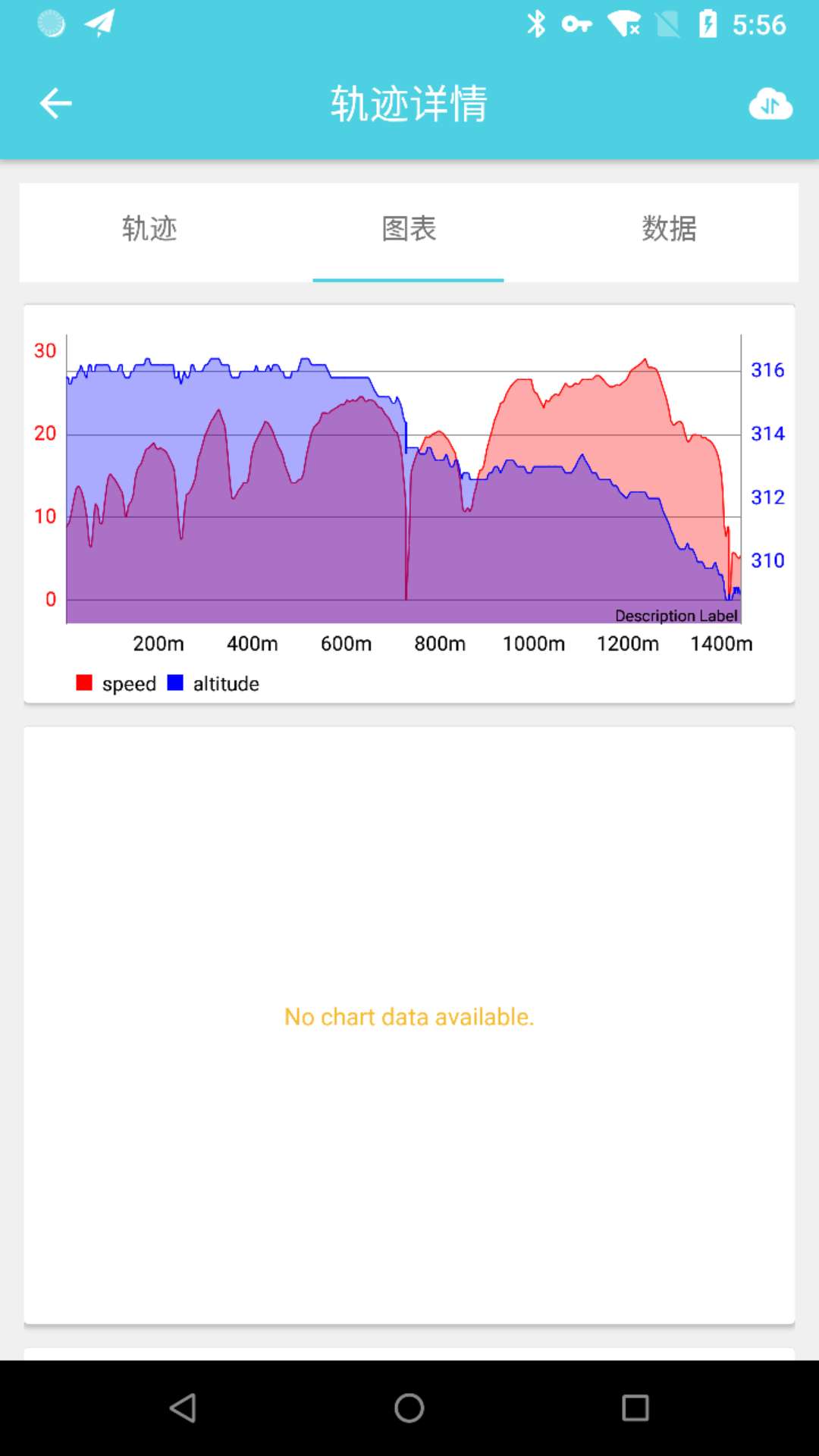
废话不多说,先上图


这里的图表的表项,是不确定数量的。比如说,这个用户没有踏频器的话,那么数据分析中就会没有踏频的图表。没有心率计的话,就会没有心率的图表。
Android
Android实在是,太方便了吧!
用了LinearLayout之后,我们把所有有可能出线的图表,都写在LinearLayout中,外面再套一个ScrollView。
不需要的图表我们直接把它setVisibility(View.GONE)就完事儿了,后面的图表会紧紧的挨上来,不会留出一个大空白来。
而且ScrollView会随着LinearLayout的大小来确定是否可以滑动,最多可以滑动多少距离。
iOS
没有LinearLayout,只有frame或者auto layout,你说怎么办?
用框架!
是的,有MyLinearLayout,很方便,就是对标Android的LinearLayout做的,其原理也是逃不掉frame和auto layout的。
如果我用框架做,那还写这篇干什么呢~
因为如果不手动写,是完全不会遇到UIScrollView和AutoLayout的一个大坑的!
Step 1
想法很简单,我只要给一个变量叫做lastChart,其实就好了~
@interface ChartViewController () {
UIView *lastChart; //用了表示上一个图表的指针
UIScrollView *scrollV;
UIView *contentView;
__weak ActivityDetailPresenter *presenterReference;
ChartBlockView *distanceView;
ChartBlockView *timeView;
ChartBlockView *cadenceView;
ChartBlockView *heartView;
}
@end
这里ChartBlockView表示图表,他是UIView的子类,所以lastChart完完全全可以引用他们。
Step 2
每次从Presenter中reload图表数据的时候,我会一个图表一个图表的去渲染。
比如,我先去检查,有没有速度信息,有的话就搞一个速度的表,没有的话就跳过。
再获取踏频的数据,有数据搞一个踏频的表,没有的话就跳过。
每次在渲染一个表的时候,会去检查lastChart是否为nil,如果为nil,那top就以顶端为参考;如果不为nil,那top就以lastChart的bottom做为参考。
根据这个准则,便很容易实现。
Step 3
当我兴高采烈的run了之后,发现可以显示,但是scrollview完全不能滑动!
查看了view Hierarchy,发现UIScrollView的ContentSize竟然是(0,0)!
因为……autolayout并不能填充scrollview……
所以,后来我又花了些时间,解决了这个问题……
End
所以,iOS没有LinearLayout还是蛮讨厌的……
虽然iOS原生推出了一个新的控件,就是LinearLayout,但是需要iOS 11……
预知后事如何,请听下回分解……